To launch German rapper Kontra K’s latest album “Labyrinth,” we created an interactive film that allows fans to jump between the past and the present so that they can uncover clues to solve a murder mystery.

Director Maximilian Niemann and producer Gerrit Klein worked with Berlin music label Four Music to create this unique project, co-produced with Filmakademie Baden-Württemberg. The experience showcases Kontra K’s new song “Next To You” (“An Deiner Seite”) and features the rapper as one of the main actors in the short film.


The Story
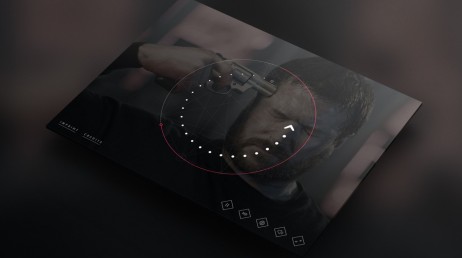
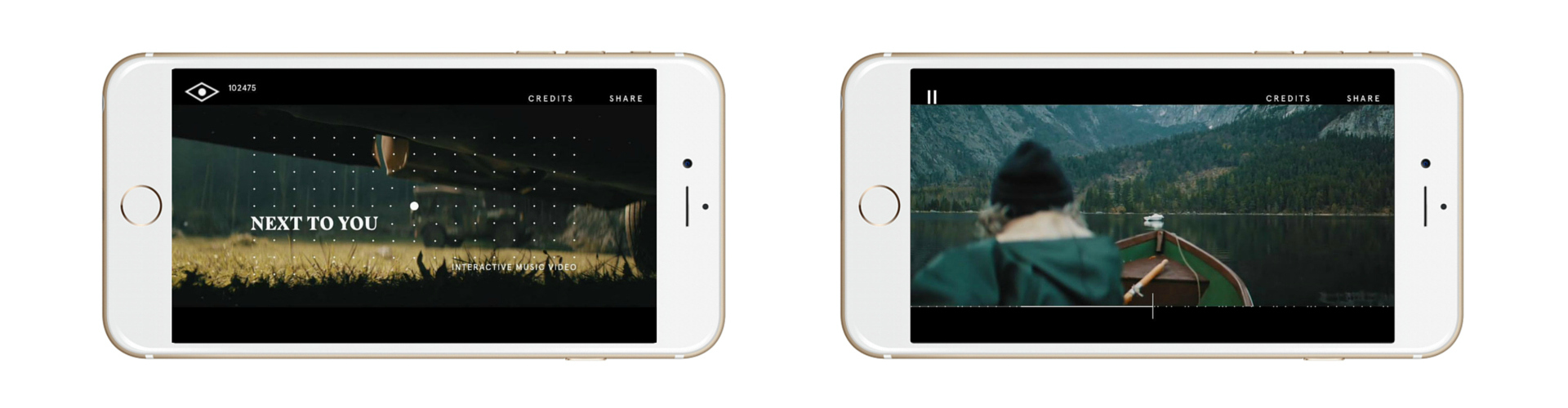
“Next To You” is an addictive mystery-solving experience with beautiful cinematography. The viewer begins the experience as a fisherman that finds himself at a crime scene in front of a lake house.




He starts to investigate a gun, a corpse and an abandoned blood-stained boat. Users have the ability to see the past and present, uncovering clues that are key to solving the murder.


By going into the past, users can watch a young girl’s story unfold: she cowers in fear as people with torches approach the house and… that’s about as much as we’ll tell you.

“Our immersive experience challenged everyone to keep both films in mind at all times. At all points in the experience, the storylines need to work on their own but also together. This was a challenge in terms of planning, but also for everybody involved on set. The crew did an outstanding job and I was especially impressed with how readily our actors embraced the concept and brought it to life.”


Interactivity
The video can be watched in linear format, or—for the most optimal experience—on a dedicated microsite. As viewers investigate the crime scene, they are encouraged to tap their phone or press the spacebar on their keyboards. They can choose to see the present (don’t press space) or the past (press space).

There are clues hidden in the video, either in the past or present. Viewers are given visual clues while they’re watching the video so they know to look for a key moment. Depending on how many of them they find, the video can have three different endings.

Two videos
The music video gives the opportunity to follow two different stories. To keep both in sync we stitched them together in a single video file. We then expanded it to twice the width of the browser and switched it from left to right depending on user interaction. This is what allows users to travel between past and present.

Sound
Like the video, sound is also split between past and present. In the present users listen to the original song, while in the past they listen to an alternative version, more distant and muffled. Both were complemented by a layer of audio effects which enhanced the overall sound design. In order to control all these layers and effects while supporting multiple platforms and devices, we took advantage of the Web Audio API.
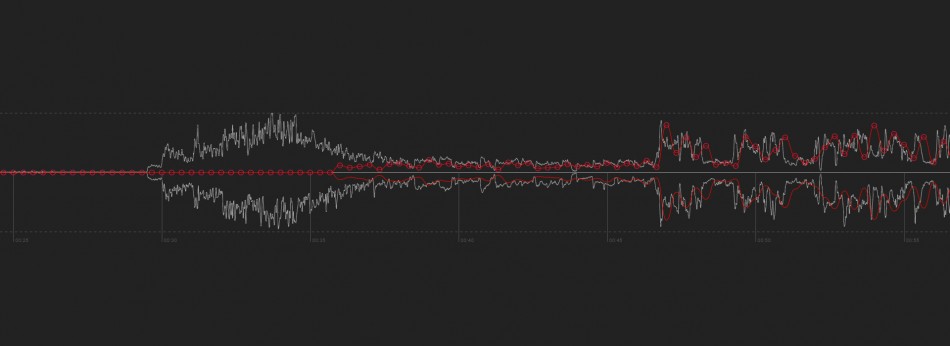
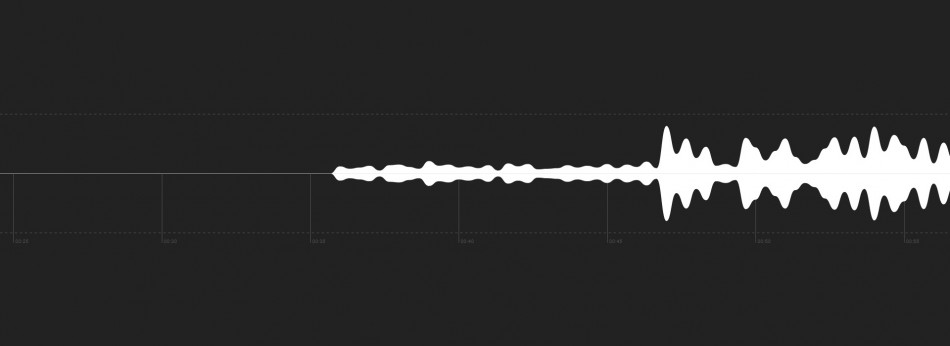
Waveform
Every time users switch between the stories, their journey is visualized on the timeline. Each tap creates a shape that matches the waveform of the original song. We wanted to represent the sound visually with our own style. After a lot of back and forth between developers and designers, we decided it was necessary to create a bespoke tool. The tool takes an audio file as input and exports a JSON object containing the data used to draw the curves on the timeline.